

- #React router dom github how to#
- #React router dom github install#
- #React router dom github code#
- #React router dom github password#
forceRefresh ,įorceRefresh = _props$forceRefresh = undefined ? false : _props$forceRefresh , Var needsHashChangeListener = ! ( 0, DOMUtils. canUseDOM, 'Browser history needs a DOM' ) The user will navigate between these pages with the help of routing and links.Typeof exports = 'object' & typeof module != 'undefined' ? factory ( exports, require ( 'react' ) ) : The first one is the path that will be in the url and the second is the component that will be displayed if the current URL matches the path in the first parameter.Įxample: Below is an example in which we create a simple react app using React Router Dom.

There are 13156 other projects in the npm registry using react-router-dom. Start using react-router-dom in your project by running npm i react-router-dom. Latest version: 6.2.1, last published: 2 months ago.

Everything within this will be part of the routing functionality Router(usually imported as BrowserRouter): It is the parent component that is used to store all of the other components.React Router Dom has many useful components and to create fully functioning routing, you need most of these. This means that the user experience is better and the app has overall better performance. Moreover, it is fast, very fast compared to traditional page navigation. The major advantage of react-router is that the page does not have to be refreshed when a link to another page is clicked, for example. This process is called Routing and it is made possible with the help of React Router Dom. applications that have many pages or components but the page is never refreshed instead the content is dynamically fetched based on the URL. React Router Dom is used to build single-page applications i.e. It is a fully-featured client and server-side routing library for React. It allows you to display pages and allow users to navigate them. React Router DOM is an npm package that enables you to implement dynamic routing in a web app.
#React router dom github how to#
#React router dom github password#
#React router dom github code#
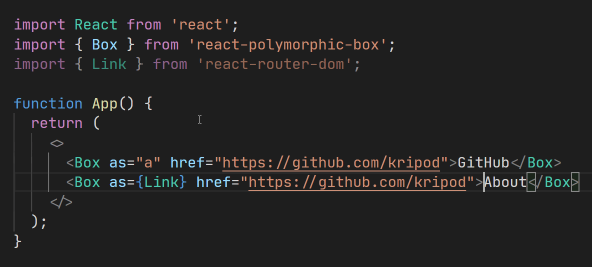
In the App.js file, add the code below (only for.
#React router dom github install#
First, we need to install React-router with the command: npm install react-router-dom -save. We are going to create a new React application using React-cli: npx create-react-app react-router-example. ReactJS | Setting up Development Environment In a React application we have an excellent solution to manage routing: React router-library.If you are trying to do it in the Route component (in short, its a component which is definied in your routes configuration ) then you could take history object off of the props and then use history s push method to navigate to the path you want. How to create a Responsive Sidebar with dropdown menu in ReactJS? React Router provides a few ways of accomplishing it.ReactJS Basic Concepts Complete Reference.How to redirect to another page in ReactJS ?.What is the equivalent of document.getElementById() in React?.
The className a < Link > receives when its route is active.state (Deprecated see to) State to persist to the location. Scroll position management utilities are available in the scroll-behavior library.


 0 kommentar(er)
0 kommentar(er)
